step関数で線を引く
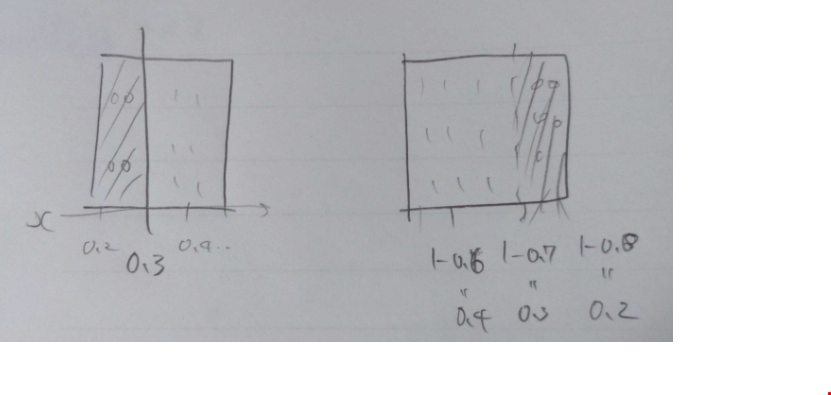
0.3~0.7の幅で、線を引きたいときは、
0.3以下とo.7以上が0で、
0.3と0.7の間は1になるようにします。
fixed4 frag(v2f i) : SV_Target
{
return step(0.3, 1-i.uv.x);
}
のように、uv座標を1から引くと、x=0.7の位置が0.3になります。

fixed4 frag(v2f i) : SV_Target
{
return step(0.3, 1-i.uv.x)* step(0.3, i.uv.x);
}
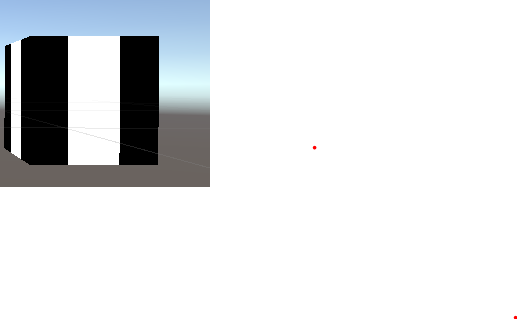
とすると、
0 * 0 = 0
0 * 1 = 0
1 * 0 = 0
1 * 1 = 1 なので、画像のようになります。

参考
https://nn-hokuson.hatenablog.com/entry/2018/05/24/195206#%E7%B7%9A%E3%82%92%E5%BC%95%E3%81%8F
Shader step関数を使う
今日は、step関数を使ってみます。
step関数は、step(t,x)という風に記述し、
x > t のときは return 1
x < t のtきは retutn 0 となります。
fixed4 frag(v2f i) : SV_Target
{
return step(0.7, i.uv.x);
}
と記述すると

なので

となります。
コード全体
Shader "Custom/Lesson12"
{
Properties {}
SubShader
{
Tags
{
"RenderType" = "Opaque"
}
LOD 100Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"struct v2f
{
float4 vertex : SV_POSITION;
float4 position: TEXCOORD1;
float2 uv : TEXCOORD0;
};
v2f vert(appdata_base v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.position = v.vertex;
o.uv = v.texcoord;
return o;
}
fixed4 frag(v2f i) : SV_Target
{
return step(0.7, i.uv.x);
}
ENDCG
}
}
}
参考
https://nn-hokuson.hatenablog.com/entry/2018/05/24/195206#%E7%B7%9A%E3%82%92%E5%BC%95%E3%81%8F
Mixed Reality Feature Tool - Mixed Reality Toolkit のモジュール
Mixed Rearlity Toolkitのモジュールでいくつかわからないものがあるので調べてみます。

MRTK Figma Bridge
Figma Tool kitのレイアウトをUnityに取り込むことができるようです。
https://docs.microsoft.com/en-us/windows/mixed-reality/design/figma-unity-bridge
Figma Toolkitは、HoloLens2のUIを2Dで扱うことができるようにしたツールで、UI設計のサポートをしてくれるようです。
https://docs.microsoft.com/en-us/windows/mixed-reality/design/figma-toolkit
Mixed Reality Toolkit GPU Stats
フレームレートやVRAM等のGPUに関する情報アクセスを支援するライブラリ
https://www.slideshare.net/TakahiroMiyaura/mixed-realitysdk
Mixed Reality Toolkit Microphone Stream Selector
高品質キャプチャ、room キャプチャ(スピーカーモード?)など、Windows10の
いくつかの、Microphone Stream Categories にアクセスできるようにするもの。
https://github.com/microsoft/MixedRealityToolkit/blob/main/README.md#microphone-stream-selector
Mixed Reality Toolkit Plane Finding
大量のMesh情報から、水平面・垂直面を作ってくれるもの
Unity Cloud Buildを調べるー
Unity Cloud Buildとは
ビルドのワークフローを簡素化&自動化してくれるツール
メリット
- 異なるOSのbuildをまとめでできる
- プロジェクトが大きくなっても、cloud上でビルド作業をしてくれるので、作業が止まらない(手元のPCで別の作業ができる)
- 必要な設定を自動でやってくれる
デメリット
- 有料
- HoloLensは対象外ぽい
仕組み
1.プロジェクトをGitに保存。
2.Unity DashBoardという機能を使い、GitとUnity Cloud Buildをつなげる
=>Gitで更新があると、Cloud Buildでも自動的にBuildが行われるようになる
対象プラットフォーム
iOS、Android、WebGL、Windows デスクトップ、MacOS、Linux 版
参考
Unity Shaderでマグマを作ろう
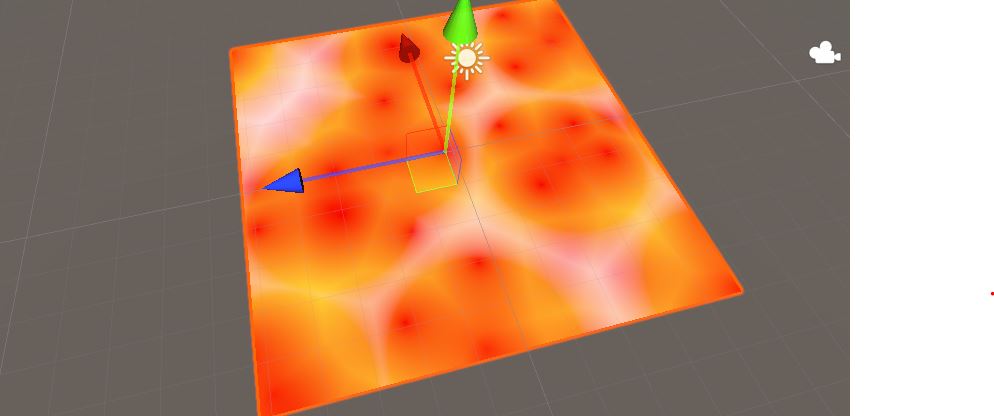
今日はShaderでマグマを作成します!
Tiling and offsetにTimeをつなげて、ボロノイを動かします。
Tiling and offsetのUVにつなげると、点滅して、offsetにつなげると流れるようになりました。
今回作成したマグマは、voronoiを3つBlendして作成しました。

BlendのModeのプルダウンを変更すると、色々な見た目になって面白いです。

ShaderGraphでシャボン玉をつくろう
今日は、Unityでシャボン玉を作成したいと思います!
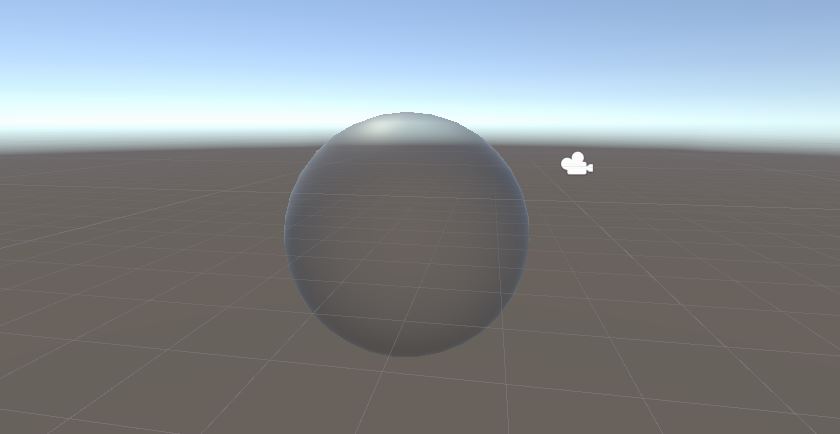
Sceneに置いた球体に、Shader Graphで作成したマテリアルをアタッチします。
Shader Graphを作成します。
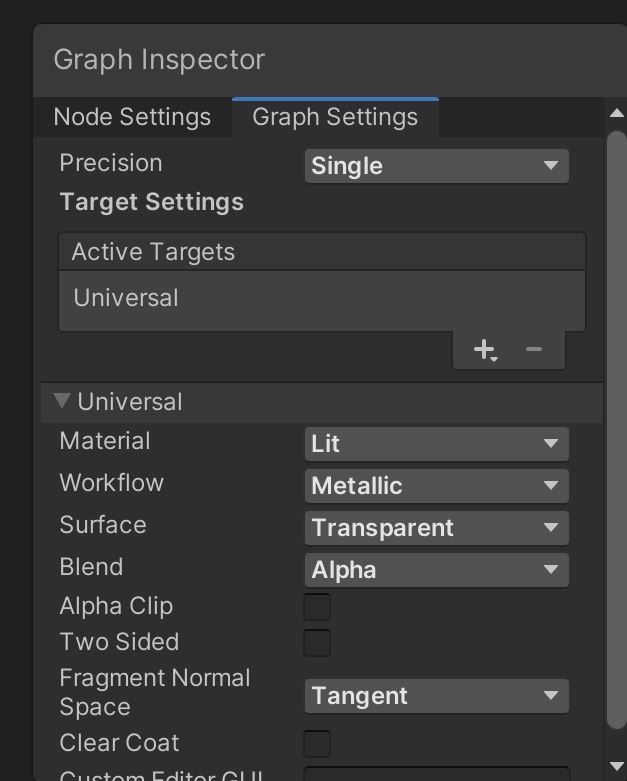
透過させたいので、Graph InspectorからSurfaceをTranceparentに設定します。
Graph Inspectorでは、Shader Graph全体の設定ができます。

Frenel EffectをFragmentのαにつなぎます。

これだけで、シャボン玉ぽくなりました。

# 参考
https://domicarcatan.pinoko.jp/2021/03/21/unity_shadergraph01/
MRTK のコレクションとソルバー
学習したことの記事です。
一日3つくらい、何かアウトプットしたい。
Collectionを使用して、パーツを並べる
Grid Object Collectionを使用すると、スクリプトをアタッチした配下のアセットを、水平や垂直に並べることが簡単にできた。

ほかにも、いくつかスクリプトの種類がある。
Organize and lay out objects with collections - Learn | Microsoft Docs
ソルバー
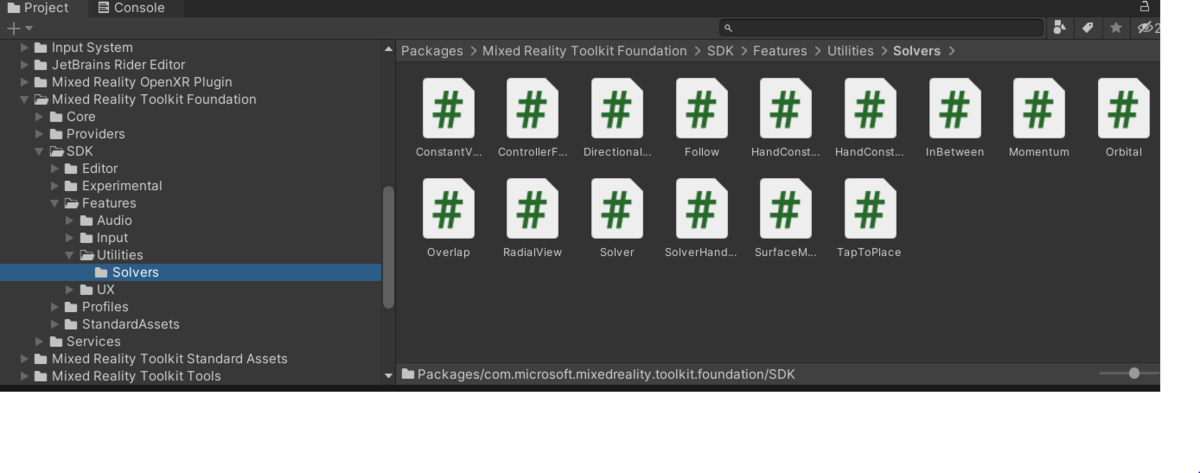
ソルバーは、MRTKFoundation>SDK>Features>Utilities>Solverにあります。
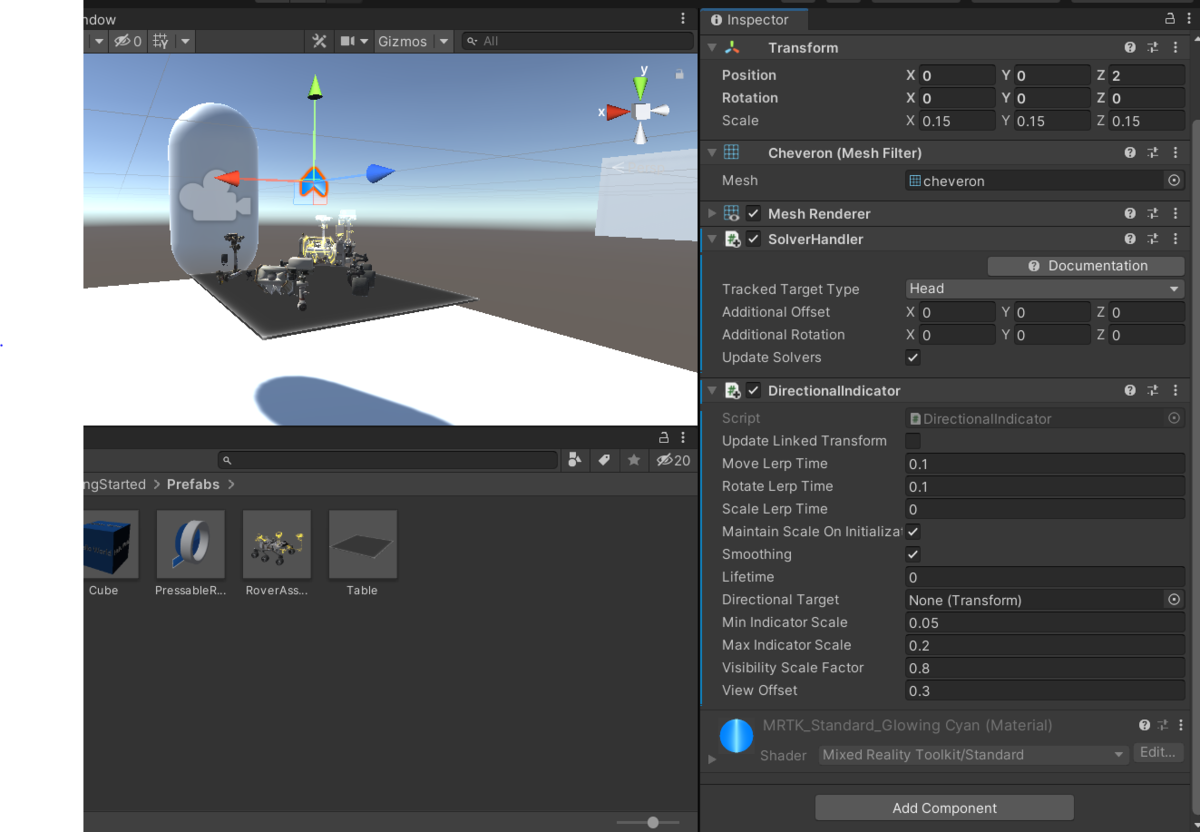
Directional Indicator

誘導してくれるものを作成します。
Directional Indicator スクリプトをAdd componentします。
すると、SolverHandlerも同時に追加されます。

このまま、再生すると、Indicatorが消える。
Directional Targetにオブジェクトを設定すると、ゲームモードにしたときに、マウスを動かしたときに、指標が追従するようになっている。
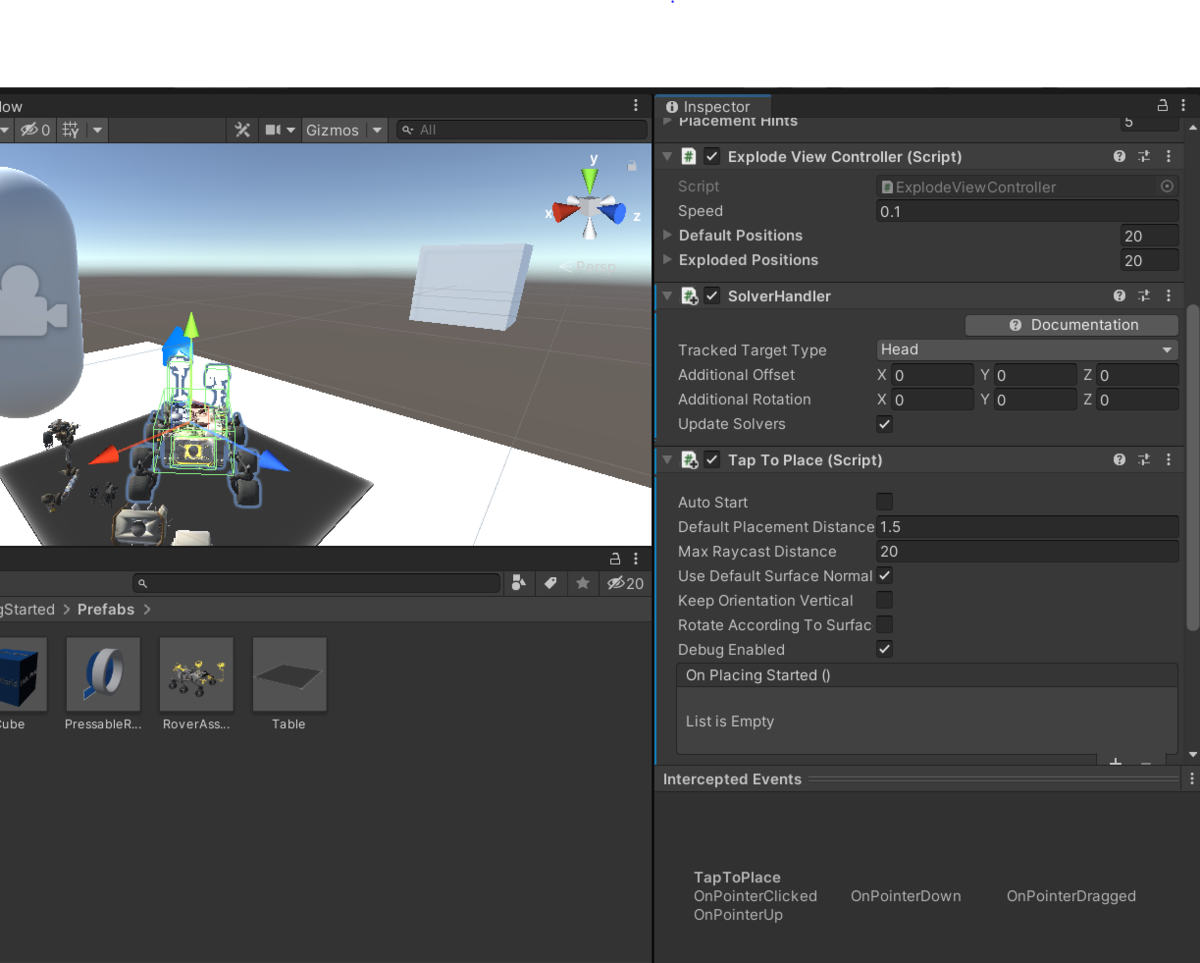
Tap To Place ソルバー
Tap to Placeスクリプトを追加する、solver handlerも自動で追加される。

tap to place solverをセットしたオブジェクトは、トリガーが発生するとSpatial awanessのセットされたキューブのどこかに配置できるようになった。
ソルバーとは
ポジションや方向を計算することを簡単に行ってくれるコンポーネント。